Syntactic Sugar: From Callbacks to Async/Await
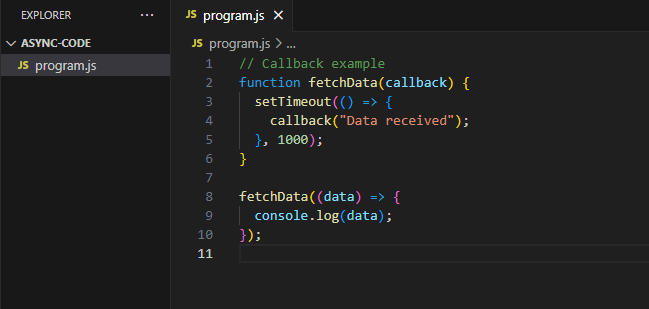
Async JavaScript: Callbacks
JavaScript has undergone a remarkable transformation with the introduction of syntactic sugar.

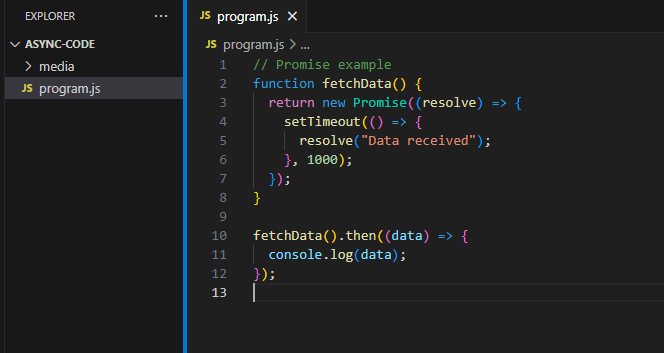
Callbacks to Promises
Callbacks were the go-to solution for handling asynchronous operations.
Enter Promises, providing a more structured approach.